나는 왜 피그마를 선택했는가
오늘은 내가 왜 movester의 ui/ux 디자인 도구로 피그마를 선택했는가 에 대해 말하고자 한다.
1. 피그마란?

요즘 가장 떠오르고 있는 웹 브라우저 기반의 새로운 디자인 틀이다.
경쟁 도구로는 스케치, XD 등이 있다.
피그마는 빠르게 인기를 얻으면서 세계의 수많은 회사에게 선택되어 사용되고 있는 디자인 툴이다.
개발자는 디자인 시안을 보고 개발을 하기 때문에 개발자가 직접 디자인을 작성하지 않더라도, 피그마와 같은 디자인 툴을 이용할 일이 잦기 때문에 어느정도는 능수능란하게 사용할 수 있어야 한다고 생각한다.
2. 사실 나는 xd 파였는데…

movester 를 하기 전에 기획하고 개발중이었던 cog(콕)이라는 웹 사이트가 있다. (미완성으로 끝나버린..ㅠ)
토이 프로젝트는 개발자 친구들끼리 모여서 진행했기 때문에 개발자들이 머리를 싸매며 디자인을 짰고,,, 그 때 이용한 툴이 xd였다.
학부생때는 사실 뭔가를 만들 때 디자인만을 기록하기 위한 소프트웨어를 사용해본적이 없었다.
기껏해봤자 ppt 에 그리기 정도..?
그래서 cog 개발 때, xd 도 처음 사용한 것이었는데 내가 디자이너가 된거 같고 재밌는 경험이었다.!
하지만 포토샵, 일러스트레이트 등을 사용해 본적이 없는 나에게 오직 xd만을 사용하기 위해 어도비 소프트웨어를 전부 갖춰야한다는 것은 부담이었다.
비용도 무료가 아니라는 점..!
모든 디자인 툴이 어느정도 사용법이 비슷하기 때문에 xd를 기반으로 잡아서 피그마도 더 수월하게 진행할 수 있었다.
디자인 툴을 처음 접하고, 사용했다는 것에 의의가 있었던 경험이다.!
3. movester는 피그마로!
나는 대학교 3학년때 했던 외부 js스터디를 통해 피그마를 처음 접했었다.
그때는 내가 직접 피그마를 컨트롤 하기보다는 디자인 시안을 보고 그것을 그대로 html/css 로 구현하는 공부를 하기 위해 사용했었다. (정말 only read 용도로만…!)
movester 기획이 전반적으로 진행되며 디자인 툴을 어떤 것을 할 지 고민을 많이 했는데, xd, 스케치도 있었지만 나는 피그마를 선택했고, 지금도 후회는 없다!
왜 피그마를 선택했을까?
우선 가장 큰 이유는 현재 대부분의 난다 긴다하는 스타트업들에게 간택되고 있는 툴이 피그마였다는 점!
이렇게 많은 선택을 받는데는 이유가 있지 않겠어? 라는 간단한 마음으로부터 시작이 됐고, 마지막 선택 전 피그마에 대해 알아보면서, 점점 피그마에게 매료되어 최종적으로 피그마가 선택되었다.
여기서는 내가 생각한 피그마의 장점을 말해보겠다. (물론 디자인툴 이라는 형식에서 다들 맴돌기 때문에 다른 툴하고 겹치는 내용도 많다)
1. 가격이 무료다.
가난한 취준생으로 가장 메리트였던 장점이 아닐수가 없다. 따흐흑
다른 툴들은 유료인데 반해, 피그마는 무료라는 점이 나에게 성큼 가까이 다가왔었다.😂😂
2. 웹에서도, 별도 소프트웨어를 통해서도 사용이 가능하다.
덧붙여 말하면 윈도우에서도, 맥에서도 사용이 가능하다.
별도 소프트웨어를 설치하지 않아도 웹 브라우저만을 통해 사용이 가능하다.
xd만을 사용하기 위해 무거운 어도비를 깔아야하는 부담을 줬던 것과 비교하면 매우 👍이다.
특히 나는 movester가 웹 개발을 전혀 해본적 없는 스포츠경영학 전공 친구와 하기 때문에 그 친구에게 별도로 뭘 설치해야한다는 부담을 주지 않을 수 있어서 좋았다.
그리고 이런 친구들에게는 웹으로만 사용하는게 뭔가 접근 장벽이 한층 낮아지는 느낌?을 준다고 생각한다.
3. 실시간으로 협업이 가능하다.
이건 사실 xd 에서도 동일한 기능이 제공됐었다.
팀으로 같은 프로젝트를 하고 있다면, 동시 접속자의 실시간 모습이 낱낱이 보여진다.
(가끔 jerry 가 들어와서 검사하고 가서 깜짝 놀랄 때도 많았다.)
기획 친구와 온라인으로 미팅을 할 때도 줌이나 구글밋을 통한 화면 공유 없이, 오직 피그마를 통해서만도 디자인 미팅을 할 수 있다는 것이 매우 좋았다!
4. 자동으로 버전 히스토리 관리를 해준다.
우선 피그마는 내가 저장하지 않아도 알아서 자동으로 내역을 저장해주고, 그 기록을 다 보관해준다.(히스토리)
나는 무료 버전을 사용했기 때문에 저 히스토리들이 특정 기간(1달)이 지나면 날아가긴 했지만, 히스토리가 사라지는 거지, 최종 저장본 자체가 날라가는 것은 아니었기 때문에 사용에 전혀 문제가 되지 않았다!
디자인을 짜는 기간은 가능한 한번에 몰아서 하고 싶었기 때문에 (조금씩 3개월보단 빡세게 3주) 무료버전시 히스토리가 추후에 삭제되는건 전혀 문제 없었다는 점!
아마 xd에서는 히스토리 관리가 자동으로 되지는 않는 걸로 알고 있어서 맘에 안들어서 중간에 뒤엎어야 했을 때 유용하게 사용했었다.
5. 프로토타이핑 기능을 제공한다.
컴포넌트들을 이벤트마다 연결해서 실제 웹이 있는 것처럼 사용자의 이벤트에 맞춰 화면이 변하는 기능이다.
실제 완성본처럼 느껴질 수 있었어서, movester 개발 완성본을 보는 느낌이었다. (진짜 완성본이면 얼마나 좋을까..)
프로토타이핑에만 국한되는 건 아니지만 전체적으로 피그마는 ui가 직관적이고 쉬워서 별로도 이 기능을 사용하기 위해 여러 문서를 뒤적거릴 일이 없었다.
6. 컴포넌트화가 가능하다.
나는 정말이지 이게 너무 신세계였다..!
나는 디자이너가 아니니까 xd를 사용할 때도 딱 내가 사용할 기능들만 알아보고 했기 때문에 xd를 100%의 효율로 이용하지 못했다.
그래서 그런걸 수도 있지만 피그마에서는 예를 들어 버튼을 만들고 그걸 컴포넌트화 시키면 중복되어 사용될 때 새로 버튼을 똑같이 만드는 것이 아니고, 미리 만들어진 컴포넌트만 불러오면 됐어서 정말 편리했다.
갑자기 디자인을 바꾸고 싶으면 이전에는 그게 사용된 모든 화면에 가서 일일이 수작업으로 변경했지만 지금은 대표 컴포넌트만 바꾸면 나머지가 싹 바뀌니까 너무너무 좋았다.
마치 일일이 html 요소에 style 로 css를 주다가 class로 만들어준 느낌이랄까?
또 이 컴포넌트화를 시키는 것도 별게 아니고 단축키 하나, 또는 우클릭으로 컴포넌트만 누르면 끝이었어서 정말 디자인 아무것도 모르는 개발자도 바로 사용이 가능했다.
7. 직관적인 ui로 진입장벽이 낮다.
앞에서 계속 언급이 됐어서 이걸 따로 쓸까 말까 고민하다가 그래도 이걸 빼놓고는 피그마의 장점을 논할 수가 없다 생각되어 다시 한번 거듭 강조해본다.
여러분!!! 피그마 정말 사용하기 쉽습니다!!! ppt만 쓸 줄 알면 다들 사용할 수 있어요!!!!👍👍👍👍
모르는 기능이 있을 때는 그때 한번 구글링 하면 되는 정도?
따로 이 툴을 사용하기 위해 공부하는 시간이 필요하지 않을 것이라고 생각한다.(1시간 정도..?ㅎ)
나는 위의 이 이유들로 피그마를 선택하였고, 그 선택에는 후회가 전혀 없다!
4. 디자인툴을 사용하면 좋은 점
약간 번외로 내가 경험한 디자인툴을 사용했을 때의 장점을 간단하게 얘기해보겠다.!
막연하게 머리로만 생각했을 때와 실제 가시적으로 그림을 그리는 것은 생각보다 많은 차이가 있었다.
- 데이터베이스 설계 전, 필요한 필드를 쉽게 구성할 수 있고, 놓치지 않을 수 있다.
- 프로젝트의 규모를 예상할 수 있고, 예상과 달리 너무 커진다면 이때 조율할 수 있다.
- 기획과정에서 디자인을 하다보니, 생각하지 못했었던 추가 기능들에 대한 아이디어가 마구 떠오른다.
- 글로 작성했을 때보다 훨씬 구체적으로 기획할 수 있고, 개발할 때도 미리 정한 디자인을 그대로 따면 되기 때문에 고민할 필요가 없어진다.
- 어떤 결과물이 생기는 것이기 때문에 다른 사람에게 조언을 구할 때, 이 화면만 보여주면 기능부터 디자인까지 전부 설명되니 일석다조였다!
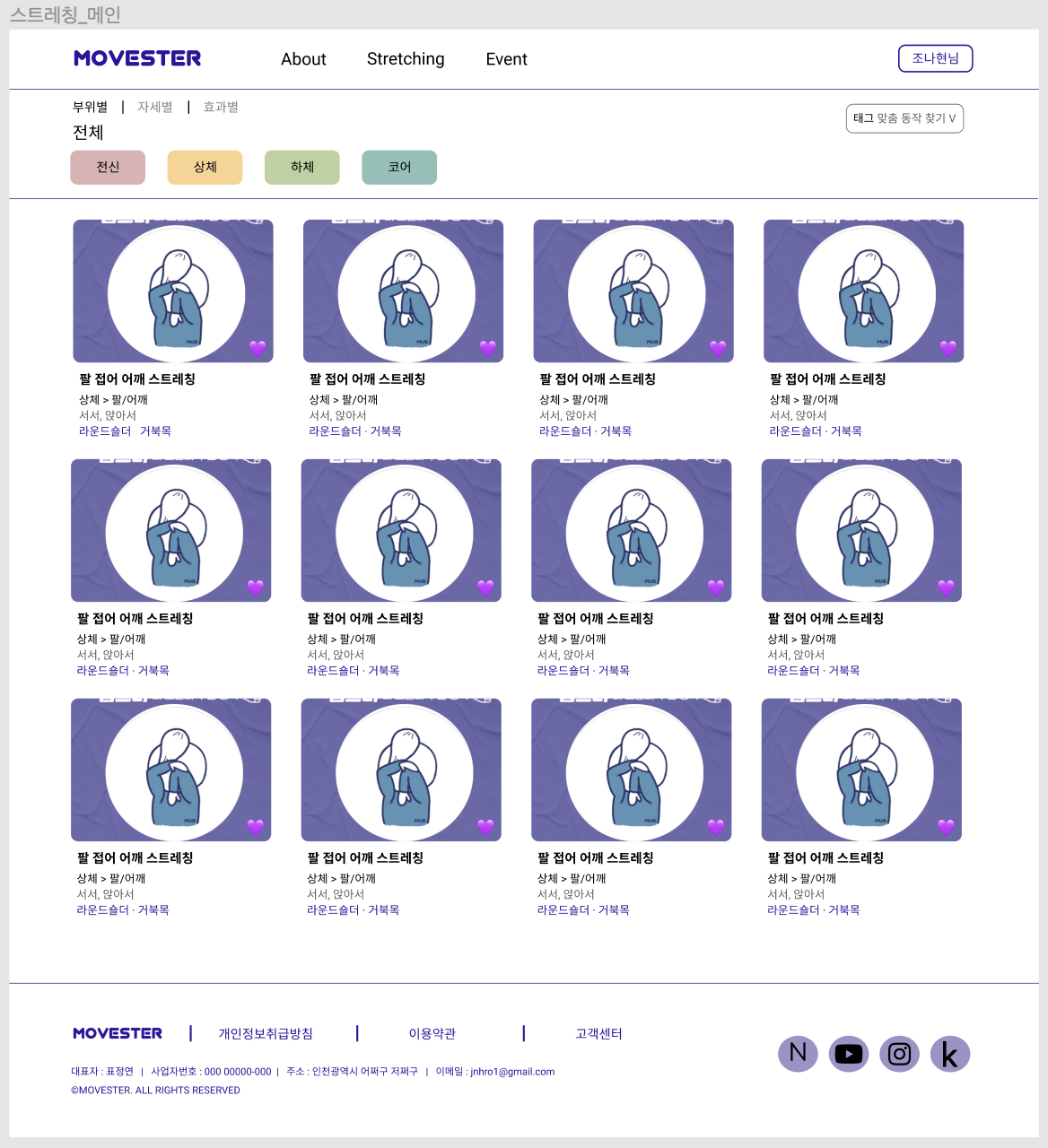
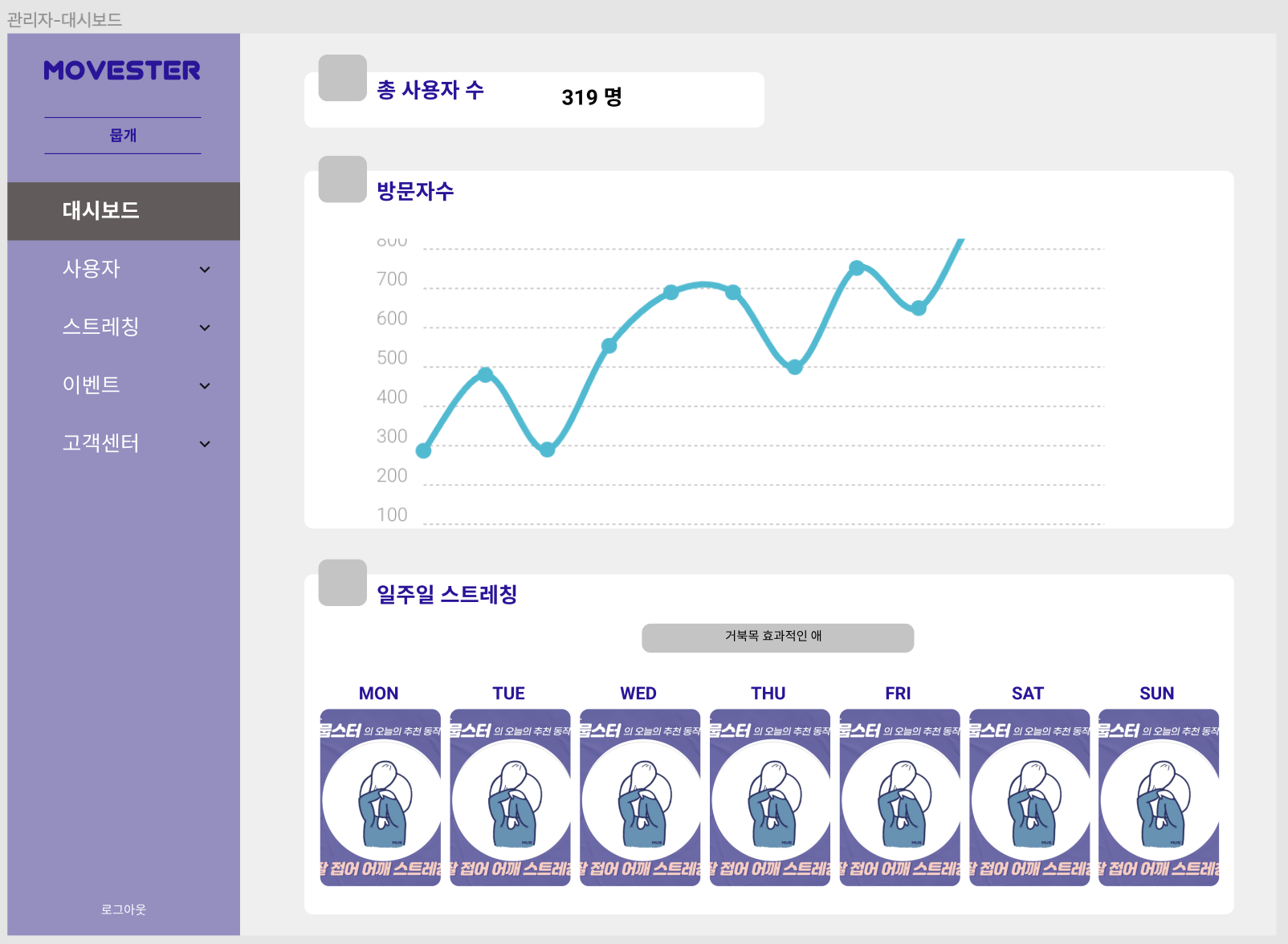
5. 그래서 뭅스터 어떻게 그렸어?
디자인 시안은 사실 100% 완성이 됐다고 생각했었는데, 막상 실제로 개발을 하다보니 내가 생각하지 못했던 추가 화면들이 많이 나왔고, 그때 그때마다 추가적으로 피그마에 추가해서 최대한 내 코드와 피그마를 동기화시키고자 노력하고 있다.
여기서는 맛보기로 몇몇의 화면만 보여주겠다.
최종 완성본의 모습과는 다를 수 있음 주의!