[러버덕1]
in 모던자바스크립트
- 목차
1. 변수와 호이스팅 let 과 const는?
- js에서 호이스팅은 브렌던 아이크님이 비개발자를 위해 최대한 에러가 발생하지 않도록 하기 위해 만들어 진 것이다.
- 호이스팅은 절대 좋은 것이 아님!
- js 초기 버전의 문법은 모두 느슨했지만 최신 js 문법들은 모두 타이트하게 관리된다.
let, const 는 TDZ의 제약을 받는다.
- 사실 let, const 모두 호이스팅이 일어난다.
- 하지만 이 둘은 TDZ (Temporal Dead Zone)의 영향을 받는다.
- 변수가 초기화되기 이전에 참조를 하면 RefereceError를 반환하는 것.
- var 는 TDZ의 영향을 받지 않기 때문에 참조가 되서 undefined를 내보낸다.
- TDZ 범위 (스코프 시작 ~ 변수 선언전)
2. 자바스크립트 엔진은 컴파일러가 결합된 인터프리터?
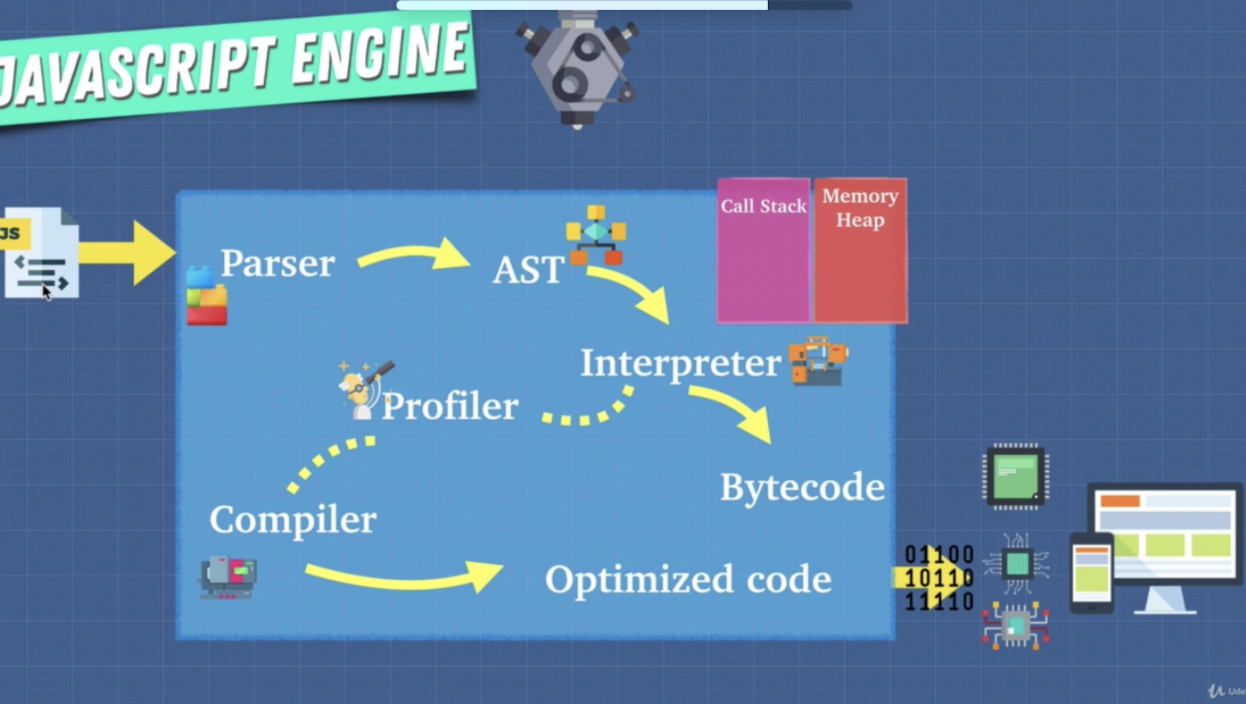
js 엔진 동작 방식

- js 문서를 파싱하고 AST 작업을 한다 (여기서의 요점이 아니므로 pass)
- 인터프리터가 한줄 한줄 위에서부터 해석한다.
- 이 과정을 프로파일러가 보고 있다.!
- 프로파일러 : 어? 이 코드는 중복되서 자주 사용되는데? 미리 컴파일해놓으면 편하겠다! 컴파일러 줘야지
- 컴파일러가 해당 코드만 받아서 컴파일 한 후 기존 소스와 교체한다.
- 이렇게 동작하면 가장 최적화된 코드를 얻을 수 있다.!
- 컴파일러와 인터프리터의 가장 큰 차이는 실행파일을 만드느냐, 만들지 않느냐 인데
- 위의 방식은 컴파일된 실행파일을 별도로 만들지 않기 때문에 js는 인터프리터 기반인 것이다.
- 또한 인터프리터가 메인이고 보조가 컴파일러.
- 인터프리터가 없으면 컴파일을 할 수 없다.!
- 컴파일의 시점 또한 pre가 아니라는 점..!
이러한 인터프리터-컴파일 방식을 Jast-In-Time (JIT) 컴파일러 라고 한다.
3. 데이터에 값을 변경할 때마다 새로운 메모리 공간을 만든다고?
- 변수 영역(식별자)과 데이터 영역을 구분한다.
- 데이터 변환을 자유롭게 하여 메모리 공간을 효율적으로 사용할 수 있다.
- 만약 새로운 공간을 만들지 않는다면..?
- 기존 데이터보다 더 큰 공간이 필요한데, 앞뒤 데이터가 있을 때, 앞 뒤 데이터들이 모두 움직여야해
- 이럴바에 새로운 공간에 새로 만들어서 변수 영역과 binding만 다시 해주는게 낫다는 거지!
- 5라는 값을 가진 변수가 50000 개 필요한데, 그럼 변수 영역 50000 + 데이터 영역 50000 만들거야?
- no! 변수만 50000개 만들고 변수가 가리키는 값은 5라는 값이든 하나의 데이터 영역을 공유한다.
- 따라서 중복된 데이터에 대한 처리 효율 up
- 이러한 특성을 불변값 (immutable value)라고 한다.
- 데이터 영역에 생긴 값은 가비지켈렉팅 당하지 않는한 불변한다!
4. 자바스크립트 vs ECMAScript 무슨 차이야?
- ECMAScript : 자바스크립트를 표준화하기 위해 만들어졌다.
- 자바스크립트 : ECMAScript 를 기반으로 더 확장된 개념
- 클라이언트 사이드 js (window)
- 서버 사이드 js (node.js)
- ECMAScript + 각각 영역에서 필요한 기능들이 추가된다.
- ECMAScript의 확장이 자바스크립트
5. 타입별로 메모리는 몇 바이트일까?
- ECMAScript에서 정해놓은건 숫자 8바이트 뿐이다.
- 나머지는 js 엔진 제조사마다 다르다.
- undefined는 몇 바이트야?? 몰라!
6. 키워드 vs 예약어 무슨 차이야?
- 키워드 : 이 언어에서 사용하기로 약속한 명령어
- 예약어 : 이 언어 뿐만이 아닌 다른 언어가 사용하거나, 추후 버전업시 사용될 수 있어 js 명명규칙에서 혼란스럽지 않기 위해 사용을 금지해 놓은 단어
- ex) java에서 const 는 예약어이다. 하지만 사용되진 않는다. (식별자로 선언 금지)
- js도 키워드, 예약어는 식별자로 사용할 수 없다.
- 하지만 프로퍼티의 키값으로는 사용할 수 있다.(지양해야함)
- 굳이 포함관계를 따지자면 예약어 > 키워드
7. 이응모 강사님의 tip
- for문 사용을 지양하자. (선언형 사용하기 > 가독성 up)
- 적절한 변수 선언 위치?
- 스코프가 작다면 : 위로 몰아
- 스코프가 넓다면 : 사용 직전
- 우리는 메모리 효율을 얼마나 따지면서 코딩해야 할까?
- 0.1ms, 0.2ms 신경쓰지마!!
- 20ms 이상의 시간복잡도만 생각해.
- 애플리케이션 개발을 위한 코딩 vs 알고리즘을 위한 코딩은 다르다
- 애플리케이션 : 효율성 up, 가독성 up
- 왜? 협업하려고 (유지보수 쉽고 빠르게 하려고)
- 미국식 개발 : 처음부터 크고 대단하게
- 유럽식 개발 : 조그만 기능부터 배포, 점점 확장
- 우리나라는 미국식 > 유럽식으로 바뀜 (스타트업화)
- 빠른 시작 및 출시 > 코드 변경이 필수 > 더욱 더 가독성 중시됐다.
