[러버덕5]
in 모던자바스크립트
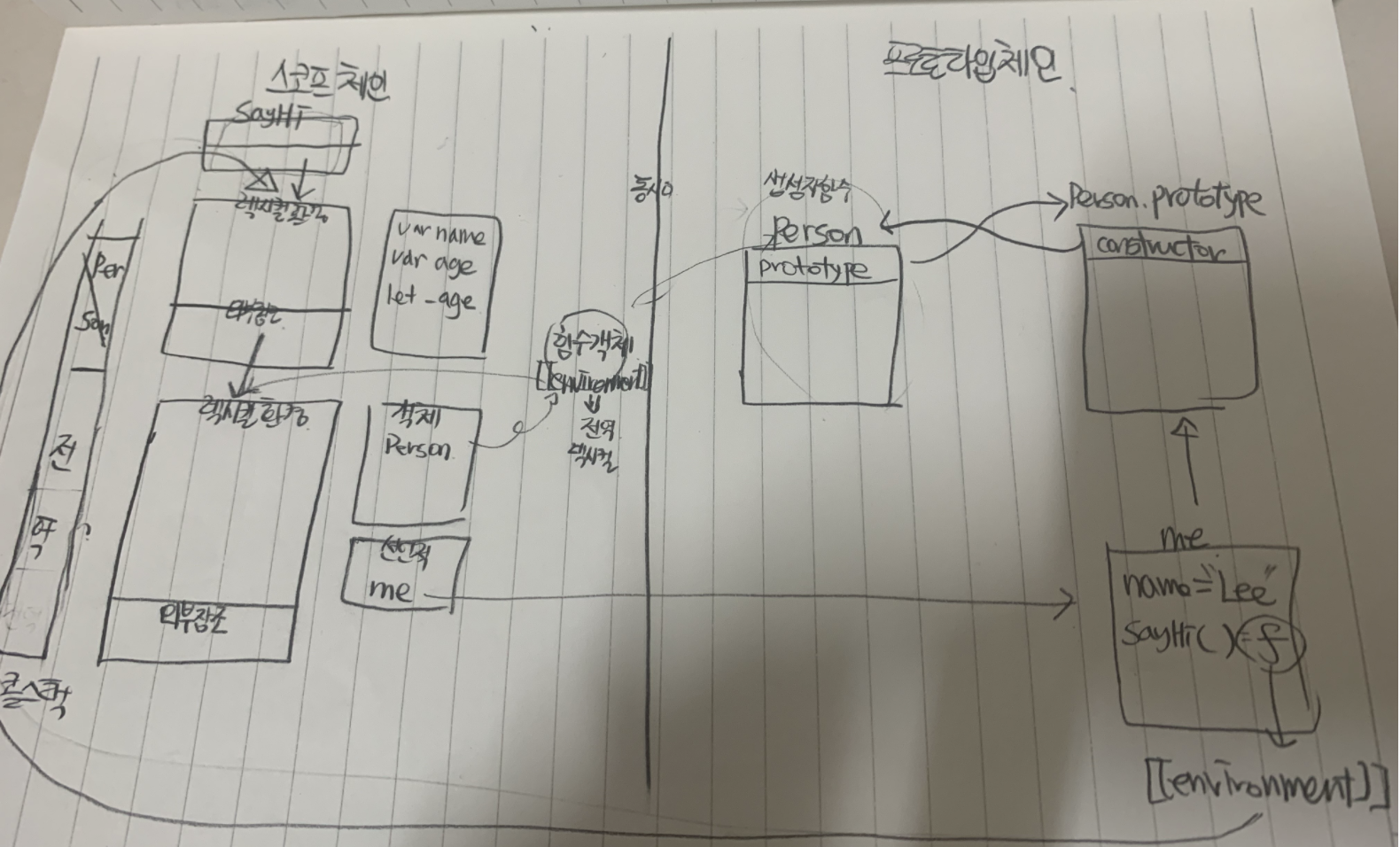
1. 스코프체인, 프로토타입체인 구분하기
function Person(name, age) {
this.name = name;
let _age = age;
this.sayHi = function () {
console.log(`${_age}`);
};
}
const me = new Person("Lee", 20);
me.sayHi();

2. 가비지 컬렉터
- 누군가가 참조하는 프로퍼티 or 식별자는 gc의 대상이 아니다.
- 아무도 참조하지 않는 메모리를 gc가 메모리를 해제한다.
- 확보 ↔ 해제 반대개념
- 메모리 확보한다 > os에게 이 메모리를 사용하겠다고 말한다.
- 다른 애플리케이션이 이 메모리 사용 못한다.
- 메모리에 lock을 건다.
- 메모리를 지운다? nono 메모리를 덮어씌운다.
- 코드 < JS 엔진 < 브라우저 < OS
- unmanaged 언어 : 개발자가 메모리 확보 o 해제 o ex) c언어
- managed 언어 : 개발자가 메모리 확보 o 해제 x ex) js
3. 클로저
- 상태라는 단어는 애당초 시간에 따라 값이 변하니까 있는 말
- 정보 은닉 : 식별자를 참조할 수 있는 권한을 준다 > 클로저
- js만의 특징이 아닌 함수형 프로그래밍의 공통된 특징
- 내부 함수가 외부 함수보다 오래 생존하는 경우
- 외부함수가 내부함수를 반환하는 경우
4. TDD
- 테스트하기 좋은 코드 == 순수함수
- 프론트앤드는 expect 하기 어렵다
- view가 결과물이니까
- 스냅샷으로 비교한다.
- MVC 모델
- C : 순수함수로 짜기 어렵다, 통합테스트 주로 함
- M : 순수함수로 짜기 쉽다 > 지향
- DB에 의존하면 비순수함수
5. 리팩토링
- 완벽한 코드는 없다 > 좋은 코드를 짜는 것
- Dead code 없도록
- 조금 느리더라도 한줄 한줄 짜며 여러 생각하기
- 결국에는 이게 제일 빠른 길
- 알면서 안하는 사람 ⇒ 나쁜 사람
- 몰라서 안하는 사람 ⇒ 멍청한 사람 ㅋㅋㅋ
6. Date 객체
- 현업에서 많이 쓸까? No
- moment 라이브러리 많이 썼다가 유지보수 중단
- day.js 나 date-fns 많이 쓰는 추세
7. 함수 표현식 vs 화살표 함수
- 화살표 함수는 Non-constructor라 프로토타입도 안만들고, 생성자 함수도 안만든다
- 내부가 간소화되어있다.
- 그렇다고 실행 속도가 엄청 빠르냐? 그건 아니다.
- react 측에서 컴포넌트 두 개 비교했더니 비슷비슷하다 했다.
- 무엇이 더 좋다고 할 순 없으나 일관성 있게 사용하자
8. 네트워크 얼마나 알아야할까?
- DNS
- URI (프로토콜, 도메인, path, 쿼리스트링, hash)
- request message (header, body)
- response message (header, body)
- http 는 stateless (전상태 기억 못한다.) 이걸 극복하려고
- cookie
- session
- jwt
- content-type, MIME이 뭔지
- 그림으로 배우는 http & network 읽어보기
9. 면접때!
- 테스트케이스 안준다.
- 공통 과제
- 어디서 본 것 같은 코드 짜지 말자
- 나의 originality 나오게 짜자
- 어렵게, 멋있게 짜려고 하지 말자
- vanila 로 짜는게 조건일텐데, react 처럼 하려고 하지마
- 내가 생각했을 때 가장 가독성이 좋은 코드를 짜자
